来源:小编 更新:2024-10-13 08:29:42
用手机看
JavaScript 单机事件:深入理解与高效应用

单机事件(Single-Click Event)是JavaScript中的一种基本交互方式,它指的是用户在屏幕上点击鼠标左键一次所触发的事件。在网页开发中,单机事件是最常见的交互方式之一,如点击按钮、链接、图片等。

在JavaScript中,我们可以使用`addEventListener`方法为元素添加单机事件监听器。以下是一个简单的单机事件监听示例:
```javascript
const button = document.getElementById('myButton');
button.addEventListener('click', function() {
console.log('按钮被点击了!');
在上面的代码中,我们首先通过`getElementById`方法获取到按钮元素,然后使用`addEventListener`方法为该按钮添加了一个单机事件监听器。当按钮被点击时,会执行函数内的代码,这里我们只是简单地输出了一条日志信息。

按钮点击:用户点击按钮时执行特定操作,如提交表单、打开新页面等。
链接点击:用户点击链接时跳转到指定页面或执行特定操作。
图片点击:用户点击图片时放大图片、显示图片详情等。
文本框输入:用户在文本框中输入内容时实时验证、显示提示信息等。

避免在全局范围内添加过多的事件监听器:全局事件监听器会占用更多的内存,降低网页性能。尽量将事件监听器添加到具体的元素上。
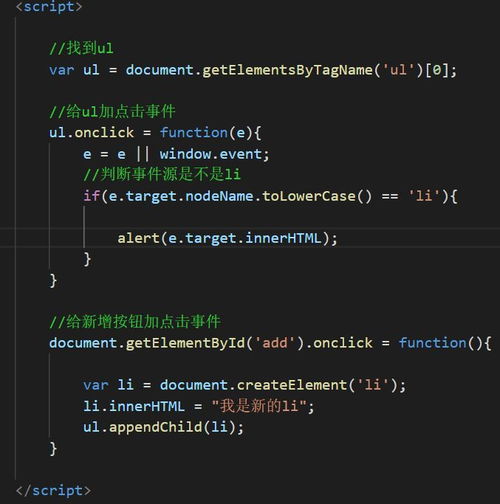
使用事件委托:对于具有相同事件类型的多个元素,可以使用事件委托技术,将事件监听器添加到父元素上,从而减少事件监听器的数量。
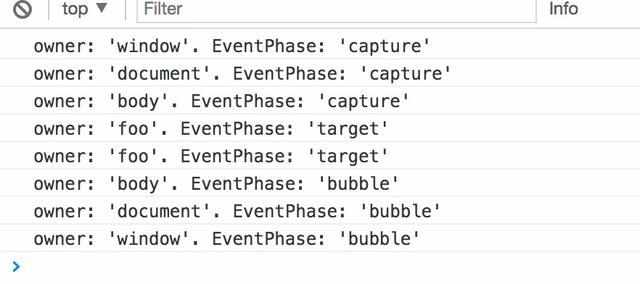
合理使用事件冒泡:事件冒泡可以提高代码的可读性和可维护性,但要注意避免过度使用,以免影响性能。

触摸开始(touchstart):当手指触摸屏幕时触发。
触摸移动(touchmove):当手指在屏幕上移动时触发。
触摸结束(touchend):当手指离开屏幕时触发。
在开发过程中,需要根据实际需求选择合适的事件类型,以确保网页在单机设备和触摸设备上都能正常工作。