来源:OQ下载站 更新:2024-08-19 19:00:53
用手机看
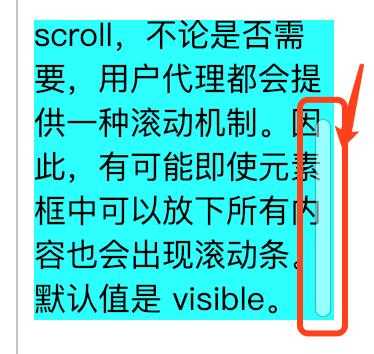
嘿,大家好!今天咱们聊聊那个老爱抢镜头的家伙——滚动条。对,就是那个在你屏幕右边晃来晃去的小东西。有时候它就像是那个总爱在镜头前晃悠的亲戚,让人忍不住想把它藏起来。

你知道吗?有时候,滚动条的存在感太强,真的会抢了网页的美颜。想象一下,一个设计精美的页面,突然冒出个粗粗的滚动条,瞬间破坏了整体的和谐感。就像是你精心打扮一番,结果发现鞋带松了,那种感觉,真是让人抓狂。
所以,咱们得想个办法,把它藏起来,但又不能让它真的消失,毕竟还得靠它来滚动页面。这时候,CSS就能帮上大忙了。通过一些简单的CSS代码,我们可以让滚动条变得不那么显眼,甚至让它完全消失在视线中。

比如说,你可以用`overflow:hidden;`来隐藏滚动条,但是这样页面就不能滚动了,显然不是我们想要的。那怎么办呢?我们可以用一些更聪明的办法,比如用`::-webkit-

tokenpocket钱包最新版:https://ohqx.net/yingyong/8802.html