来源:OQ下载站 更新:2024-04-05 01:01:22
用手机看
Vue作为一种流行的前端框架,其打包配置对于项目的性能和效率至关重要。在Vue项目中,通过webpack进行打包配置是一种常见的方式。在配置过程中,我们可以根据项目需求进行灵活的调整和优化。

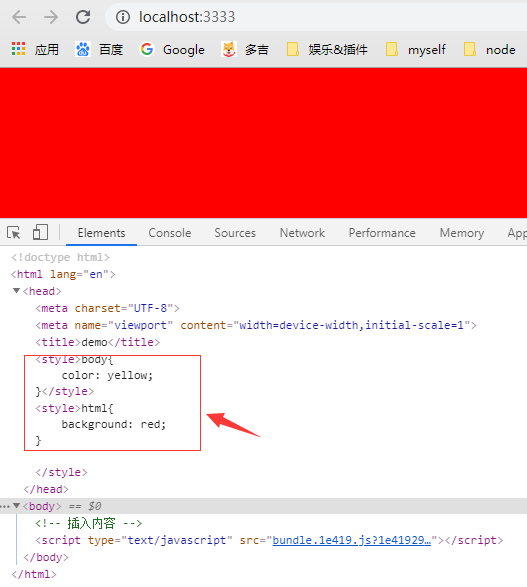
首先,在Vue项目中,我们需要关注entry、output、module、plugins等几个核心配置。entry指定了入口文件,output则指定了打包后的输出目录和文件名。module用于配置不同类型模块的处理规则,而plugins则可以用于执行各种任务,如压缩代码、提取公共代码等。

除了核心配置外,我们还可以通过resolve配置来指定模块如何被解析,在开发环境中使用devServer提供本地服务器支持,在生产环境中使用optimization对代码进行优化等。
另外,对于Vue项目中常用的一些插件或loader,如vue-loader、babel-loader、css-loader等,我们也可以根据具体需求进行配置和调整,以满足项目的需求。
总的来说,深入理解Vue打包配置可以帮助我们更好地优化项目性能、提高开发效率。合理的配置不仅可以加快页面加载速度,还可以减小打包后文件的体积,提升用户体验。

imtoken最新版下载:https://ohqx.net/yingyong/8822.html