来源:OQ下载站 更新:2024-03-08 01:01:00
用手机看
大家好,我是一名前端工程师小张,今天我要给大家分享一下关于div高度自适应屏幕的评测对比。
1.问题的提出:div高度自适应屏幕的需求

在网页设计中,我们经常会遇到一个问题,就是如何使页面中的div元素的高度能够根据内容自适应屏幕。这个问题在不同的场景中都会出现,比如新闻列表、产品展示等等。解决这个问题,可以使页面看起来更加美观,提升用户体验。

2.方法一:使用CSS属性height:auto

首先,我们来看一种常见的解决方法,就是使用CSS属性height:auto。通过将div元素的高度设置为auto,可以让其自动根据内容进行调整。这种方法简单易用,在一些简单的场景下效果也不错。

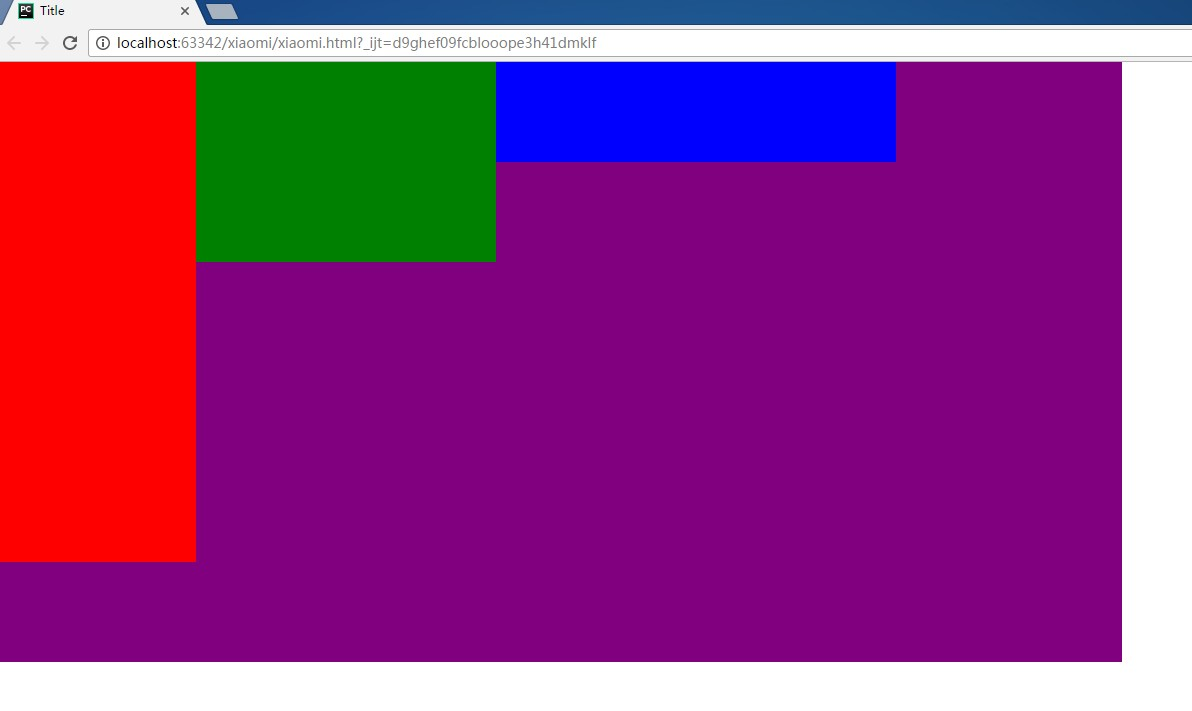
但是,在某些复杂的布局中,这种方法可能会出现问题。比如,在两个并列的div元素中,如果一个元素的内容高度较小,而另一个元素的内容高度较大时,使用height:auto方法可能会导致两个元素的高度不一致。这样就会破坏整体布局,影响页面效果。
3.方法二:使用CSS属性display:flex
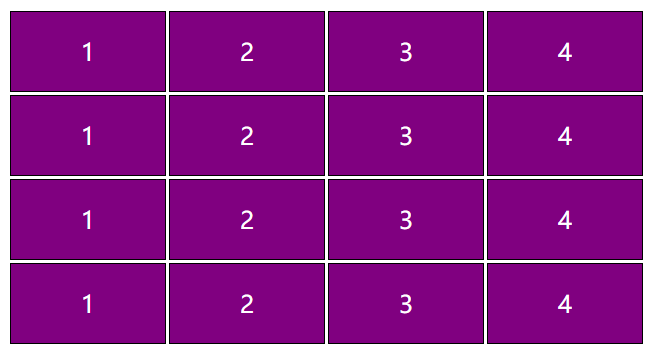
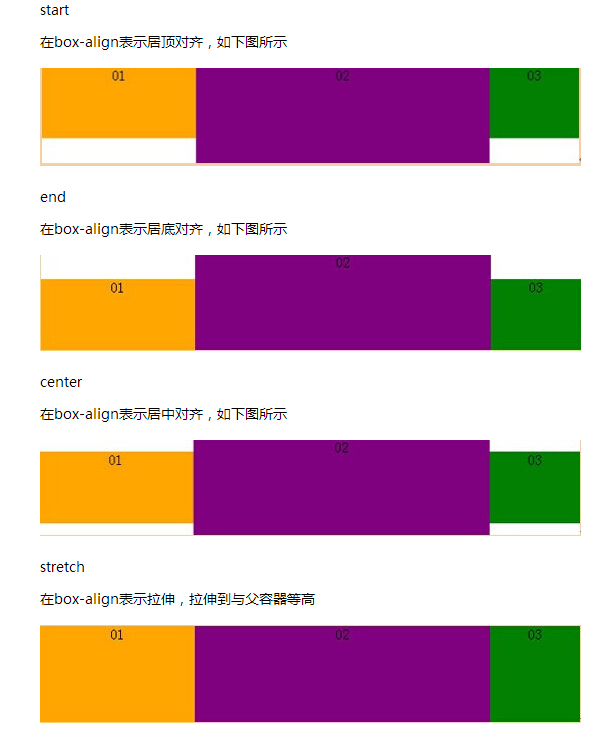
为了解决上述问题,我们可以尝试另一种方法,即使用CSS属性display:flex。通过将父元素的display属性设置为flex,子元素的高度会自动根据内容进行调整,从而实现div高度自适应屏幕。
whatsapp官方app:https://ohqx.net/yingyong/9306.html