来源:OQ下载站 更新:2024-03-06 09:00:46
用手机看
作为一只喵星人,我曾经也是一个对CSS一窍不通的小白。然而,通过不断摸索和学习,我终于找到了一种显示滚动条的正确姿势。在下面,我将分享给大家三个关键点,帮助你轻松掌握这个技巧。
1.理解滚动条的基本原理
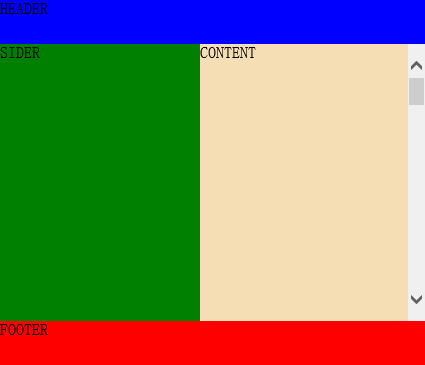
在学习CSS显示滚动条之前,我们首先要理解滚动条的基本原理。滚动条是用来展示超出容器可视区域的内容,并且允许用户在可视区域中进行滚动浏览。它由两部分组成:滑块和轨道。滑块用来表示当前可视区域在整个内容区域中的位置,轨道则是滑块移动的路径。

2.使用CSS样式自定义滚动条

现在我们来实践一下如何使用CSS样式自定义滚动条。首先,在CSS中为容器元素添加以下样式:
.container {
overflow: auto;
scrollbar-width: thin;
scrollbar-color:#999999 #eeeeee;

这段代码中,`overflow: auto;`属性将使容器元素出现滚动条,`scrollbar-width: thin;`属性定义了滚动条的宽度为细线条,`scrollbar-color:#999999 #eeeeee;`属性定义了滚动条的颜色。
接下来,我们可以根据需要自定义滑块和轨道的样式。例如,我们可以使用以下代码将滑块颜色设置为蓝色,轨道颜色设置为灰色:。
whatsapp官方app:https://ohqx.net/yingyong/9306.html