来源:OQ下载站 更新:2023-12-21 15:46:10
用手机看
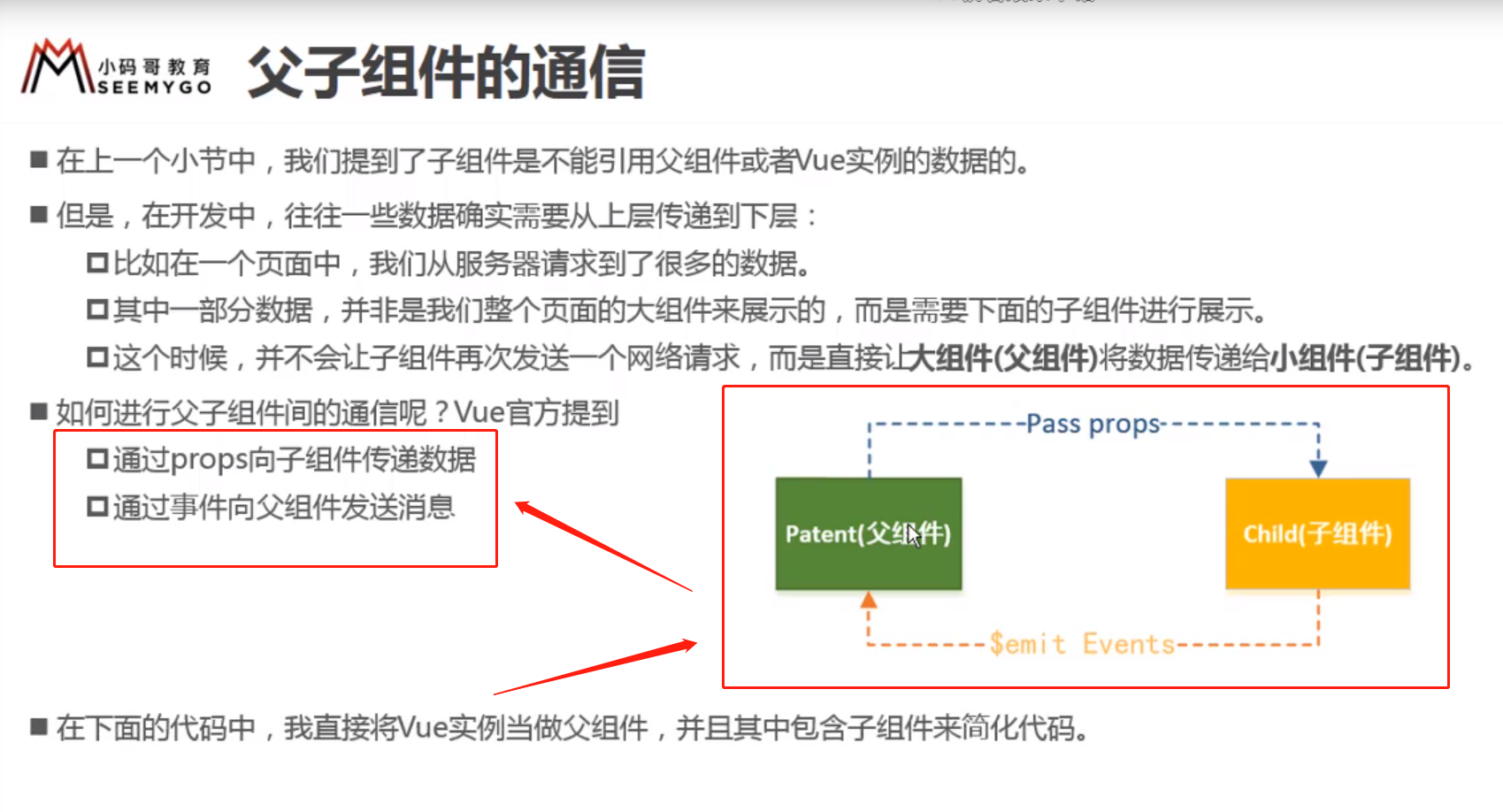
1.父组件向子组件传递数据的方式有哪些?
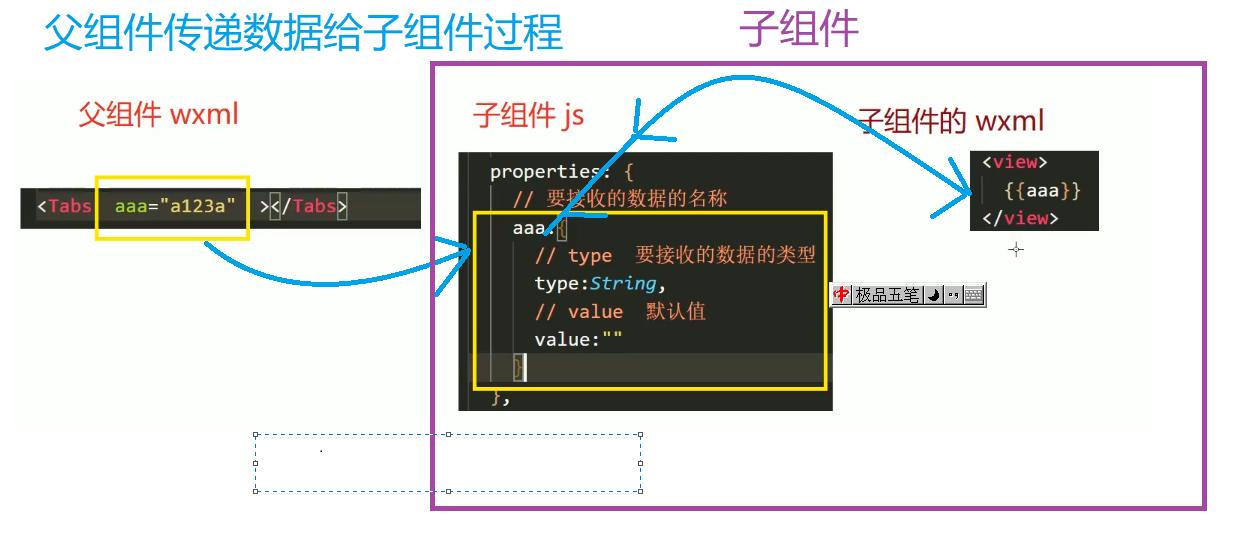
在Vue中,父组件可以通过props属性向子组件传递数据。props属性是子组件接收父组件传递数据的一种方式,通过在子组件中定义props属性,并设置相应的类型和默认值,就可以接收父组件传递过来的数据。

2.如何在子组件中使用父组件传递的数据?
在子组件中,可以通过{{$props}}对象访问到所有从父组件传递过来的数据。可以直接在模板中使用这些数据,也可以在子组件的计算属性或方法中使用这些数据。

3.父组件如何监听子组件触发的事件?
父组件可以通过v-on指令监听子组件触发的事件。在子组件中,通过$emit方法触发一个自定义事件,并传递需要传递给父组件的参数。在父组件中,通过v-on指令绑定自定义事件,并定义一个方法来处理该事件。
以上是关于vue父传子问题的解答,希望对您有所帮助!如果还有其他问题,请随时提问。
whatsapp官方app:https://ohqx.net/yingyong/9306.html