来源:OQ下载站 更新:2023-12-15 09:00:42
用手机看
渐变css,是一种让网页元素呈现出流动的颜色过渡效果的技术。作为一名前端开发工程师,我亲自体验了渐变css的魅力,被它带给我的视觉盛宴深深折服。

1.炫酷的背景

在使用渐变css之前,网页背景往往只能是单调的纯色或者简单的图片。但是,有了渐变css的加持,我可以轻松实现令人惊叹的背景效果。比如,我可以使用线性渐变将网页从上到下呈现出丰富多彩的色彩过渡,让用户感觉仿佛置身于绚丽多彩的世界中。而且,在选择颜色和角度时,我还可以根据网页主题和风格进行自由搭配,让整个网页更加生动有趣。
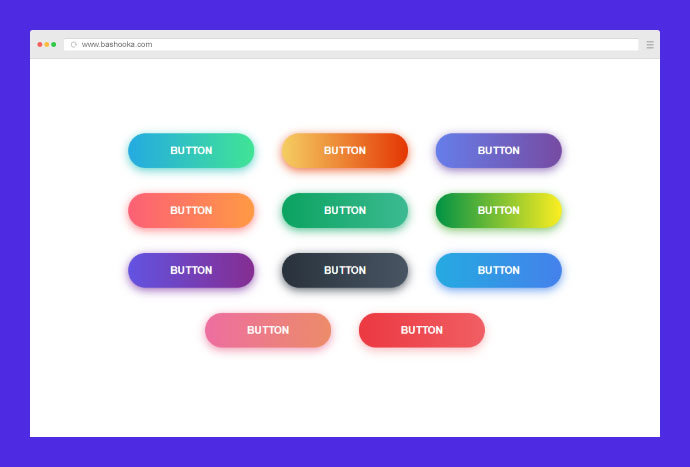
2.炫目的按钮

按钮作为网页中最常见和重要的交互元素之一,在过去往往只能采用简单的扁平样式。然而,有了渐变css后,按钮焕然一新,瞬间变得炫目起来。我可以使用渐变css为按钮添加颜色过渡效果,让按钮在不同状态下呈现出不同的颜色,给用户带来更加直观和愉悦的体验。无论是鼠标悬停、点击还是禁用状态,按钮都能展现出绚丽多彩的效果,吸引用户的注意力,提。
tokenpocket钱包最新版:https://ohqx.net/yingyong/8802.html