来源:OQ下载站 更新:2023-12-12 13:02:45
用手机看
在网页设计中,用户交互是至关重要的一环。而html单选按钮作为一种常见的交互元素,可以为用户提供便捷的选择操作。下面,我将介绍html单选按钮的使用方法和实际应用场景,希望对广大网页设计师和开发者有所帮助。
一、html单选按钮的基本用法

在html中,我们可以使用标签来创建单选按钮。每个单选按钮都有一个唯一的value属性值,表示用户选择该按钮时提交表单时传递给服务器的值。通过name属性来将多个单选按钮进行分组,确保用户只能选择其中之一。
举个例子,在一个问卷调查页面中,我们可以使用以下代码创建三个不同的html单选按钮:
男 女 其他
当用户点击其中一个按钮时,只有该按钮会被选中。

二、html单选按钮的实际应用场景
1.用户注册页面

在用户注册页面中,我们经常会看到性别选择这样的单选按钮。通过设置默认选项以及合理的布局,可以提高用户填写表单的便捷性和流畅度。
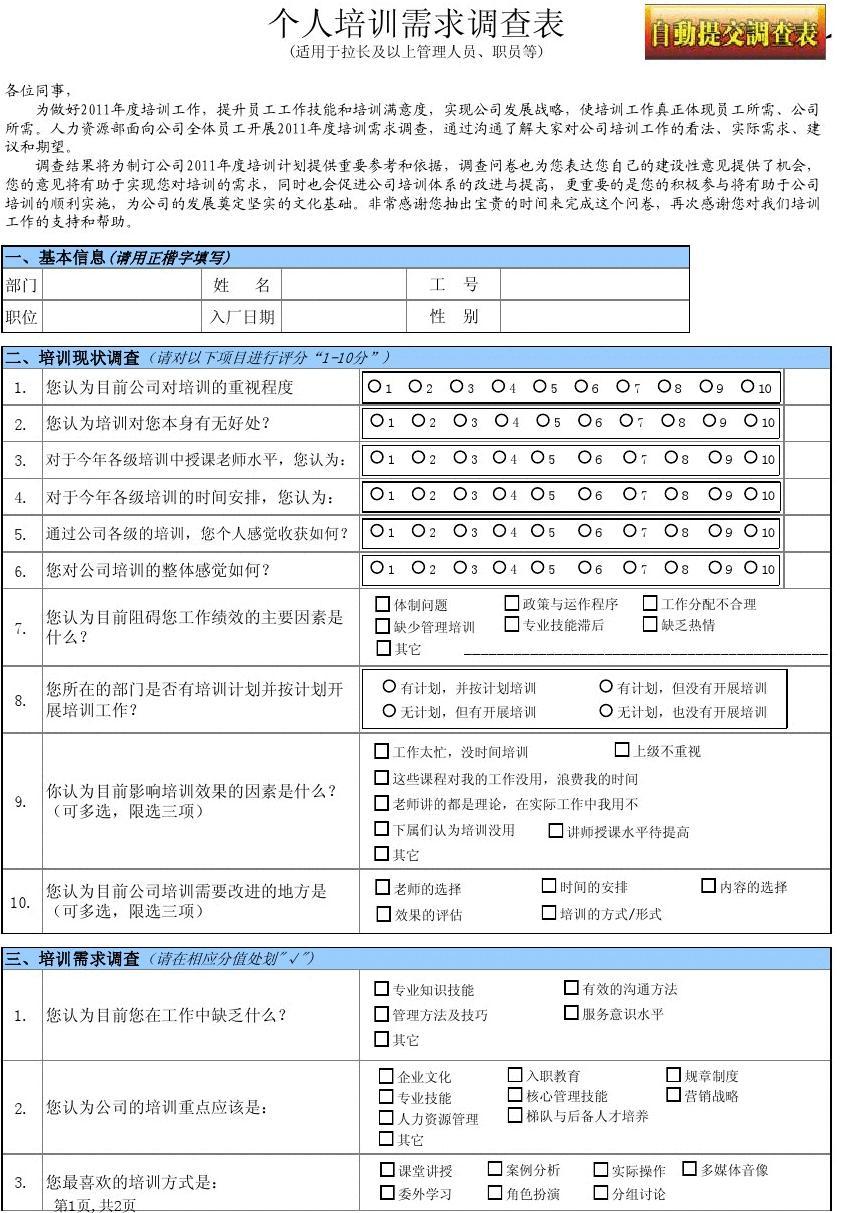
2.调查问卷
在调查问卷中,我们可以使用html单选按钮来让用户选择不同的选项。通过设置选项的value属性值,可以方便地将用户选择的结果传递给后台进行统计分析。
3.商品筛选
tokenpocket钱包最新版:https://ohqx.net/yingyong/8802.html