来源:OQ下载站 更新:2023-12-04 19:00:56
用手机看
回到顶部是一个常见的网页设计元素,它可以让用户快速返回网页的顶部。作为一名前端开发工程师,我在工作中经常使用到回到顶部功能,并且积累了一些经验。今天我就来分享一下我在实现回到顶部功能时的几个关键点。
1.添加回到顶部按钮
首先,在页面底部或侧边栏位置添加一个回到顶部按钮。这个按钮可以是一个图标或者文字链接,点击后可以让页面滚动回顶部。

在HTML中,你可以使用标签创建一个链接,并设置其href属性为"#top",然后使用CSS样式将该链接定位到页面底部或侧边栏位置。为了使按钮始终显示在页面上方,你可以使用position: fixed;属性固定其位置。

2.滚动监听与显示隐藏

当用户向下滚动页面时,我们需要监听滚动事件,并根据滚动距离决定是否显示回到顶部按钮。

在JavaScript中,你可以使用window对象的scroll事件来监听滚动事件。通过获取页面滚动的垂直距离scrollTop,我们可以判断用户是否已经滚动到一定高度。当scrollTop超过设定的阈值时,显示回到顶部按钮;否则隐藏按钮。
3.平滑滚动到顶部
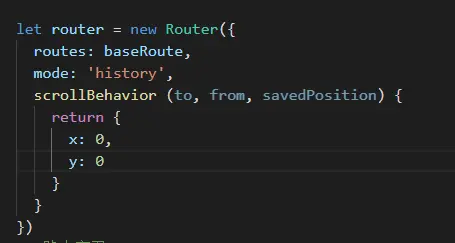
当用户点击回到顶部按钮时,我们希望页面能够平滑滚动到顶部,而不是瞬间跳转。
为了实现平滑滚动效果,你可以使用JavaScript的scrollTo()方法。该方法可以将页面滚动到指定位置,我们将其目标位置设置为顶部的0。
tokenpocket钱包最新版:https://ohqx.net/yingyong/8802.html