来源:OQ下载站 更新:2023-11-15 20:12:16
用手机看
选项卡是网页设计中常见的一种交互元素,通常用于展示不同内容的切换,让用户可以方便地浏览和选择感兴趣的内容。
为什么选择JS
JS(JavaScript)是一种强大的脚本语言,广泛应用于网页开发中。利用JS,我们可以轻松地实现动态效果和交互功能,为选项卡增添更多的魅力和便利性。

如何使用JS创建选项卡

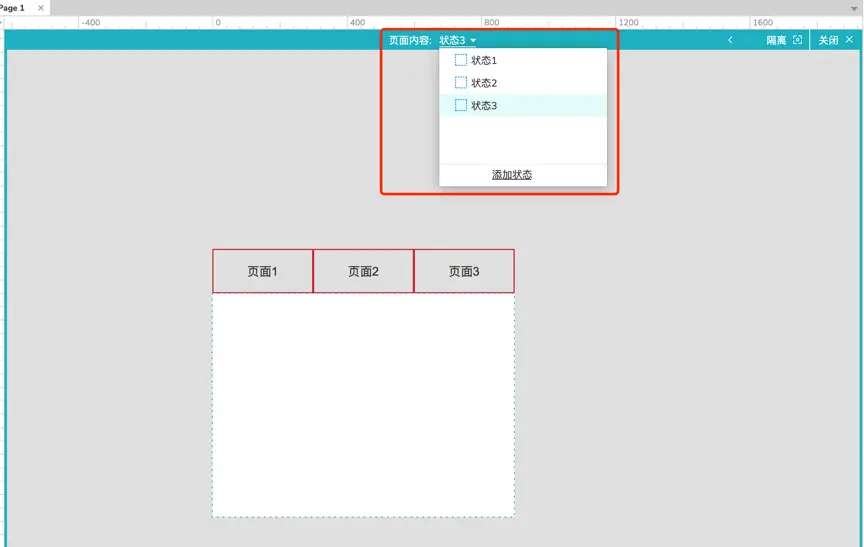
首先,在HTML页面中创建一个容器,用来包裹选项卡的内容。然后,使用无序列表(ul)来创建选项卡的导航栏,每个列表项即为一个选项卡。接着,在每个列表项中添加一个链接(a标签),并设置点击事件。

在JS代码中,我们需要获取到所有的列表项和对应的内容区域,并给它们添加相应的样式。当用户点击某个选项卡时,我们通过改变样式来显示对应的内容区域,同时隐藏其他内容区域。

代码实现

javascript
//获取所有的列表项和对应的内容区域
var tabs = document.querySelectorAll('.tab');
var contents = document.querySelectorAll('.content');
//给每个列表项添加点击事件
tabs.forEach(function(tab, index){
tab.addEventListener('click', function(){
//隐藏其他内容区域
contents.forEach(function(content){
content.style.display ='none';
});
//显示当前选中的内容区域
contents[index].style.display ='block';
});
});
定制你的选项卡
whatsapp官方app:https://ohqx.net/yingyong/9306.html